Overview
Over the span of three years, I enhanced the ESW service portal, focusing on continuous improvements. As a specialised B2B platform with a technical user base, we prioritised relevant updates and strengthened support collaboration to better serve client operations.
My Role
UX Research, UI design, Design System Maintenance
Duration: Apr 2022 – May 2025
Background
E Shop World (ESW) is a global leader in e-commerce solutions, specialising in helping retail brands expand internationally. ESW manages key aspects of the consumer’s post-purchase experience, such as cross-border transactions, currency conversion, customs, taxes, deliveries and returns.
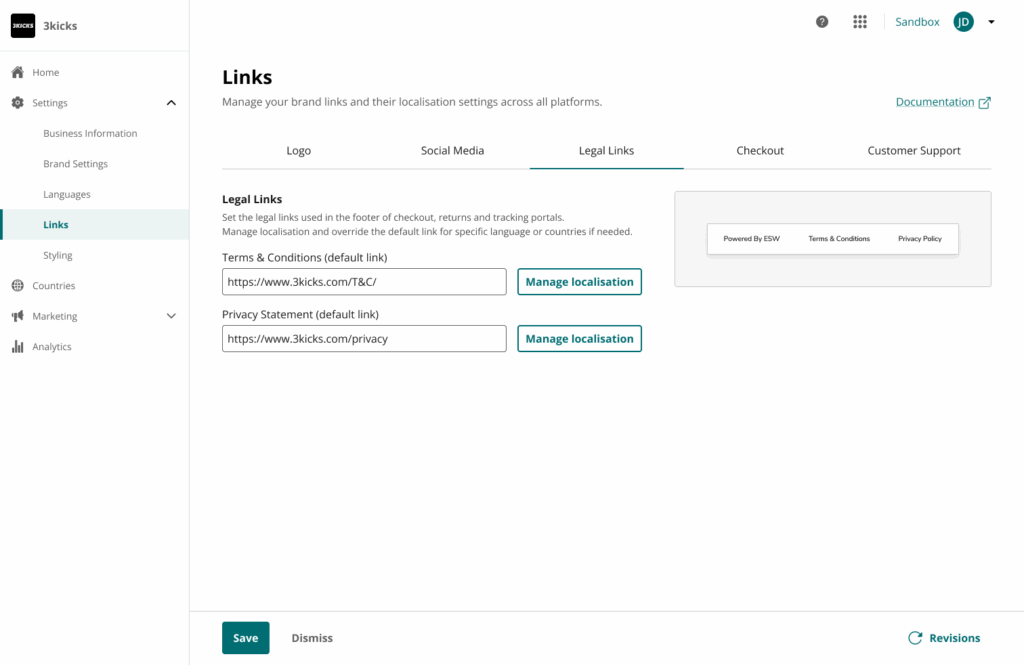
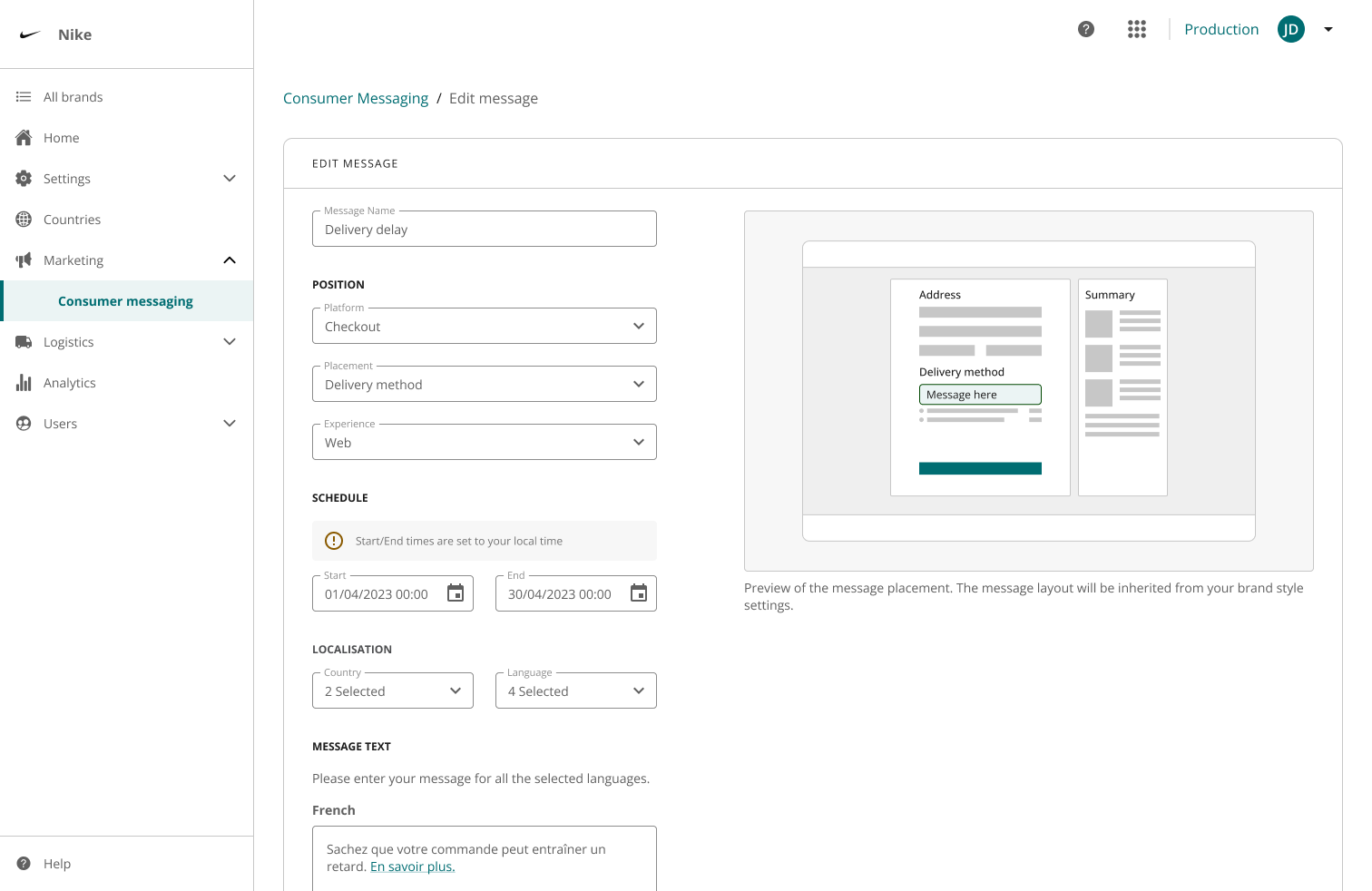
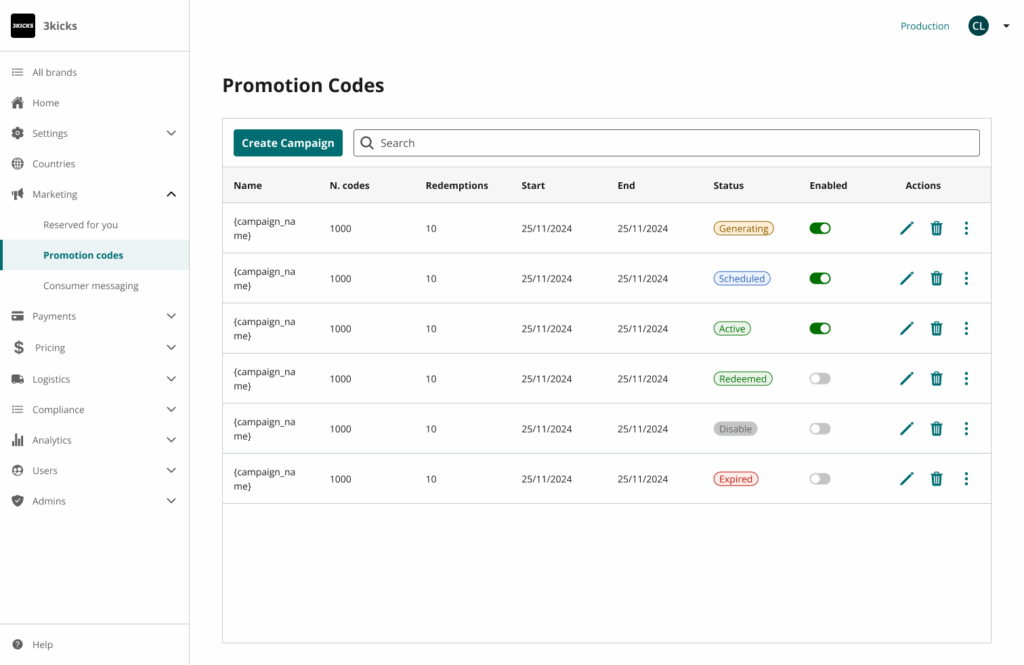
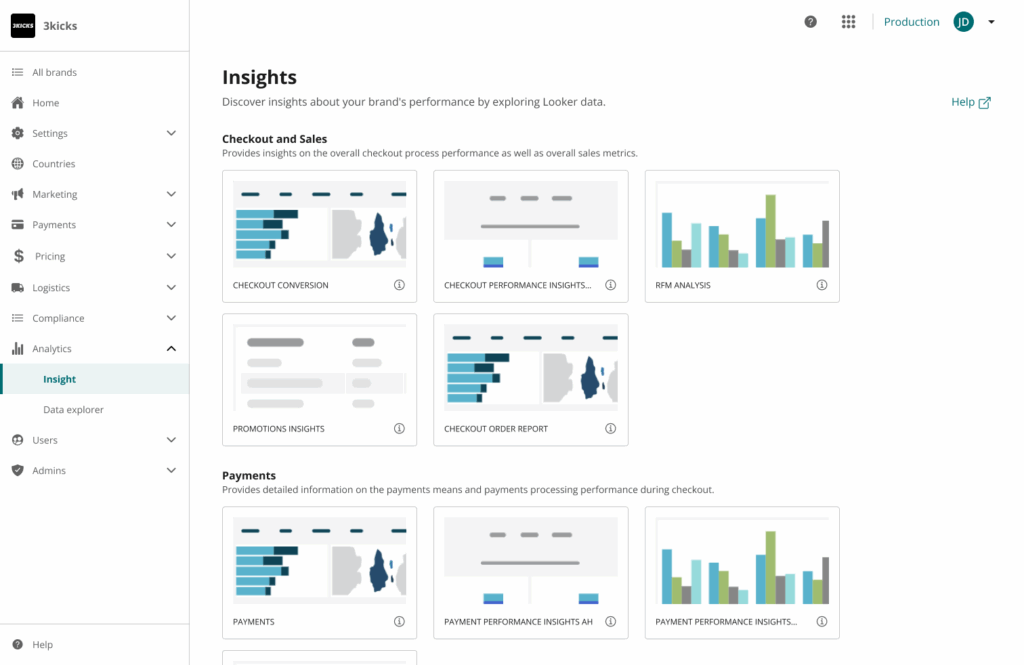
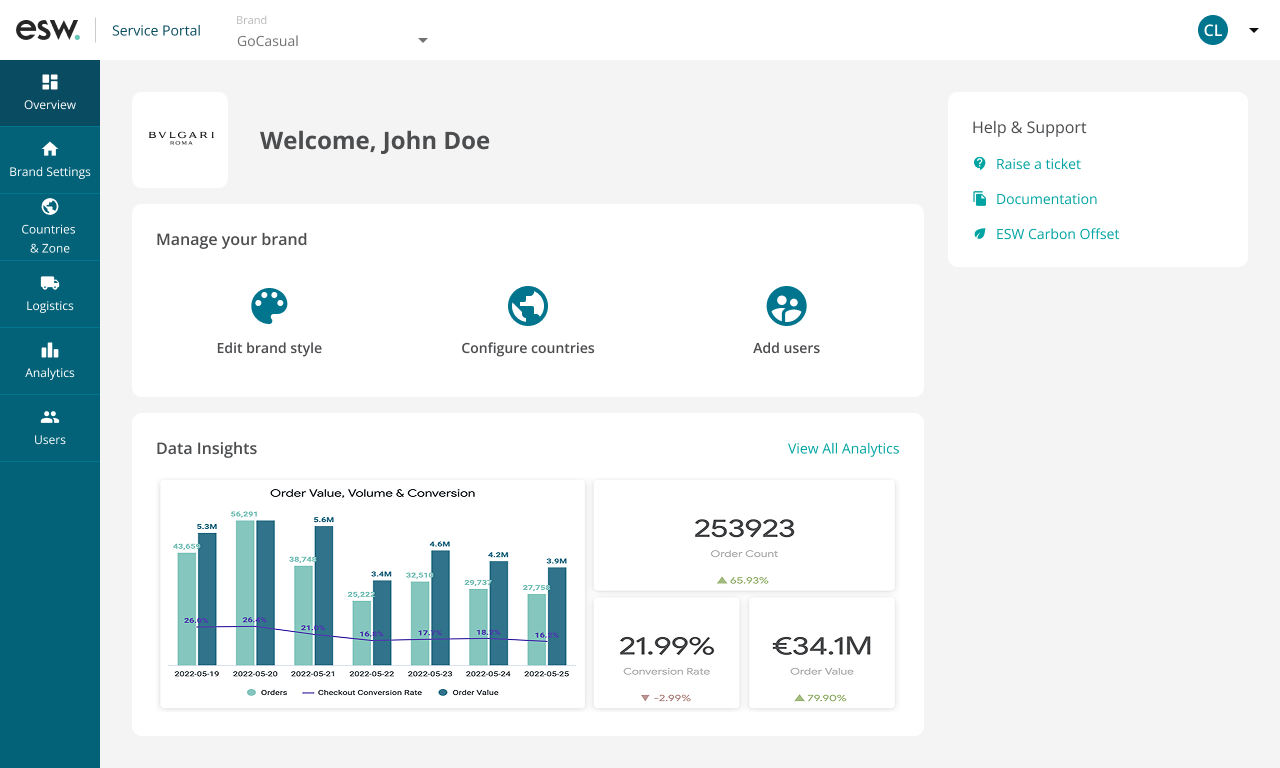
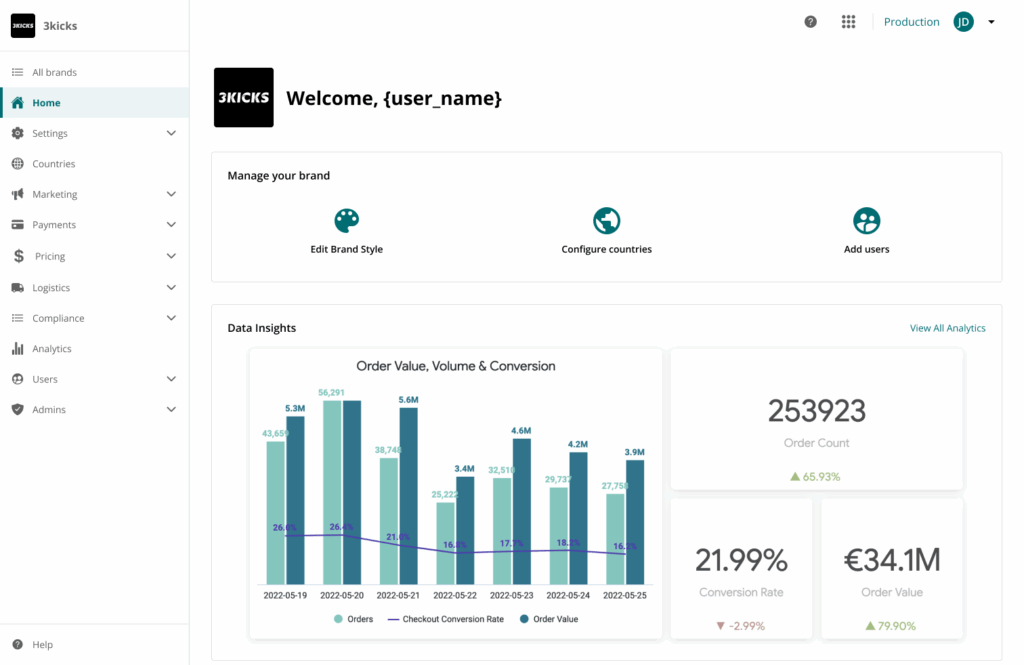
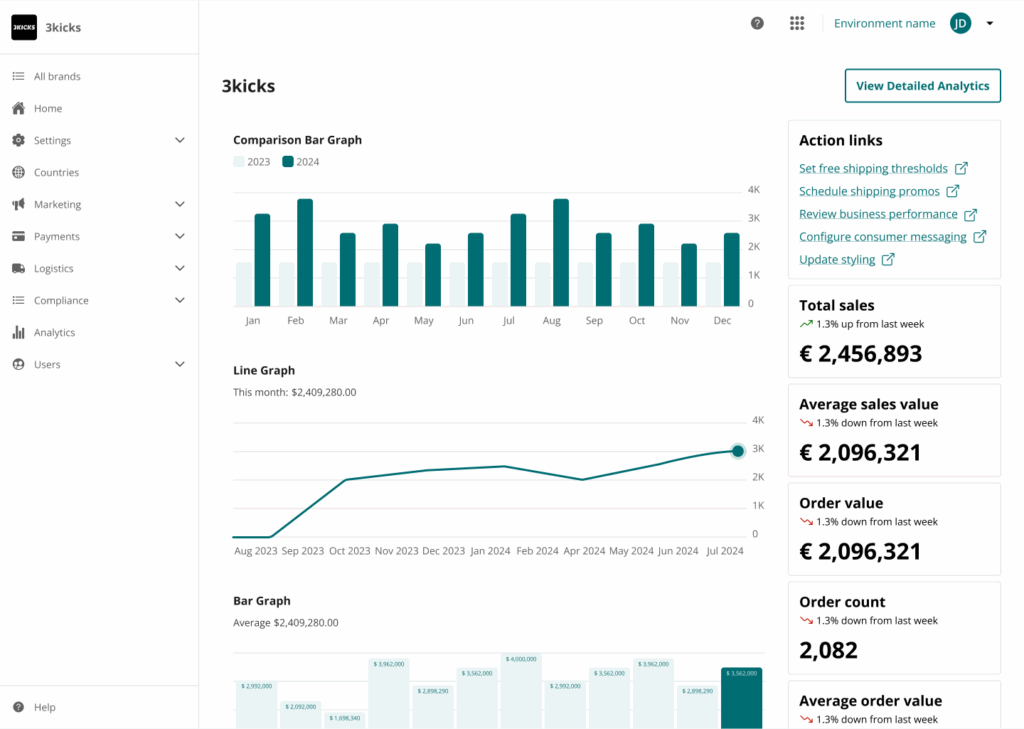
The ESW Support Portal is a key platform for assisting our clients in their brand management, providing self-service options such as checkout configuration, consumer messaging, promotion management, analytics and more.




The Challenges
The ESW Support Portal is a complex B2B product with a small user base, primarily consisting of internal teams and client-related users. As a long-term product, it has required continuous improvements over the past three years to stay aligned with client needs and requirements.
Many aspects of the portal have faced changes, from the information architecture and navigation to the adoption of a new UI and design system, as well as the ongoing rollout of new functionalities. The platform’s evolving nature, driven by client feedback and dynamic business requirements, has necessitated constant adaptation and realignment.
Key challenges include adapting the best design practices for consumer-facing products to a more business-oriented approach, while ensuring seamless communication with the clients and their needs. Both design and development processes are not always linear, often encountering multiple iterations and shifting priorities along the way.

Improving Information Architecture and Navigation
Given the product’s complex and technical nature, improving the information architecture and navigation of the ESW Support Portal was a major challenge. The main goal was to make it easier for users to find information, navigate the portal efficiently, and quickly access the resources they needed.
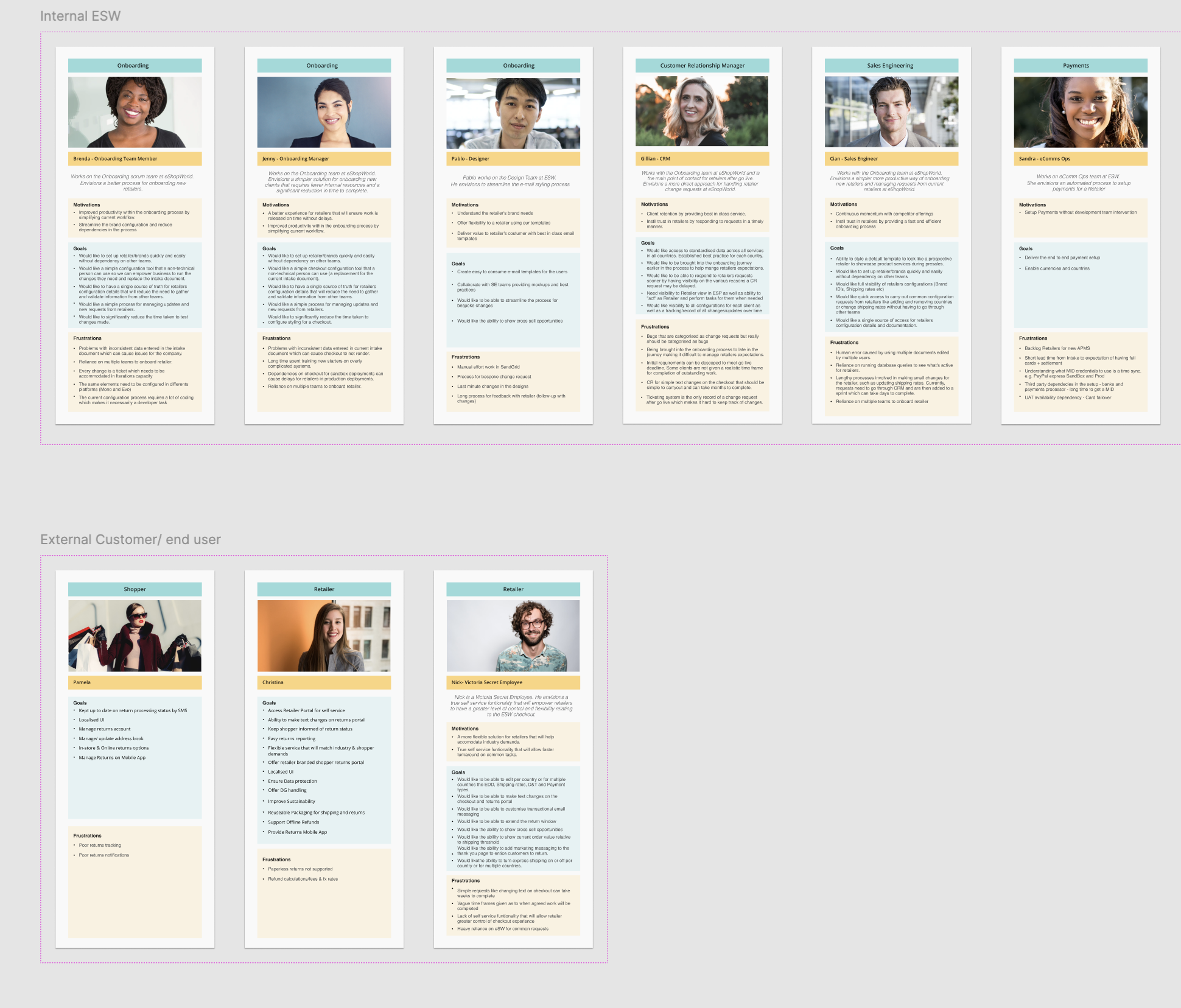
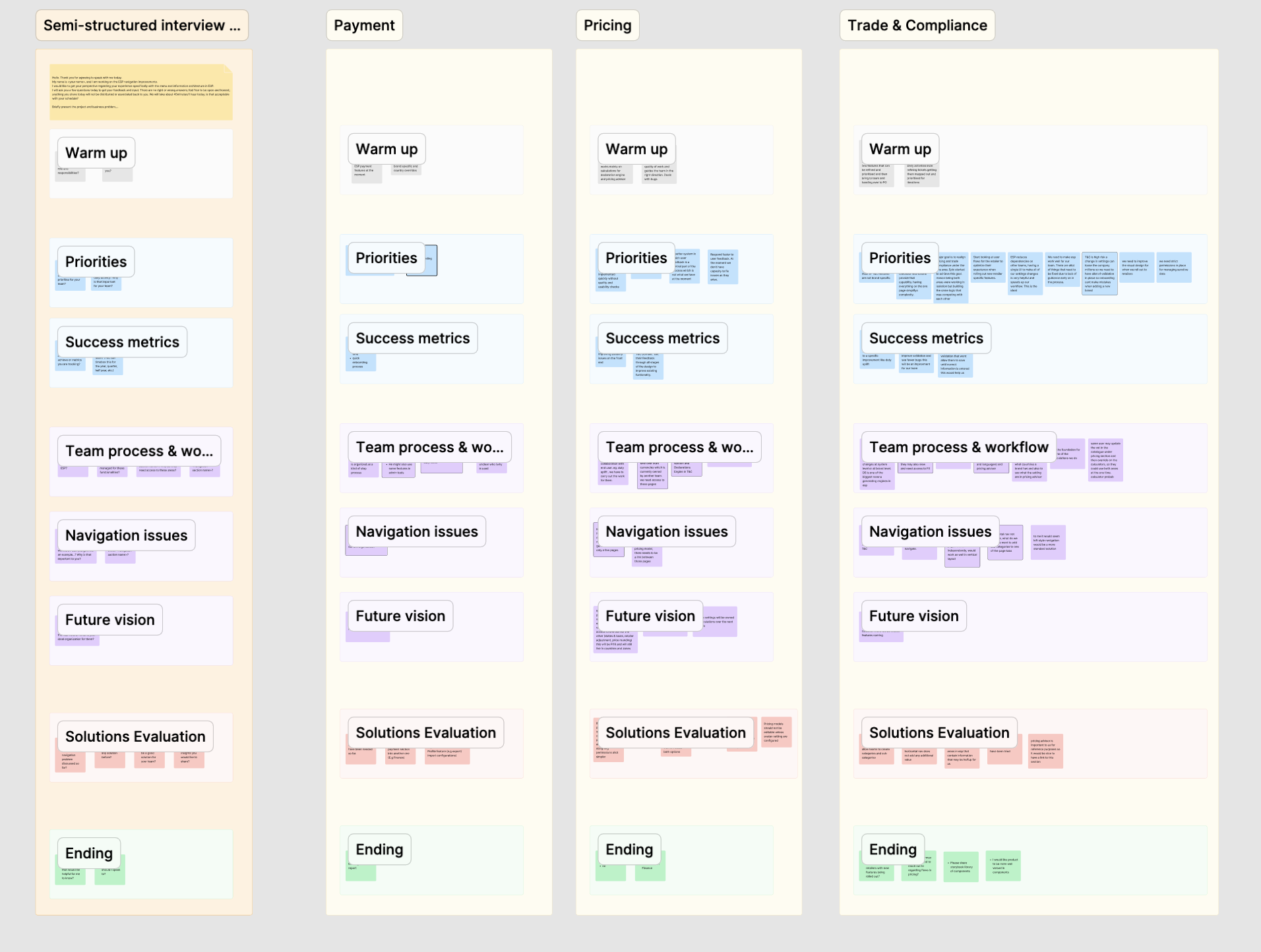
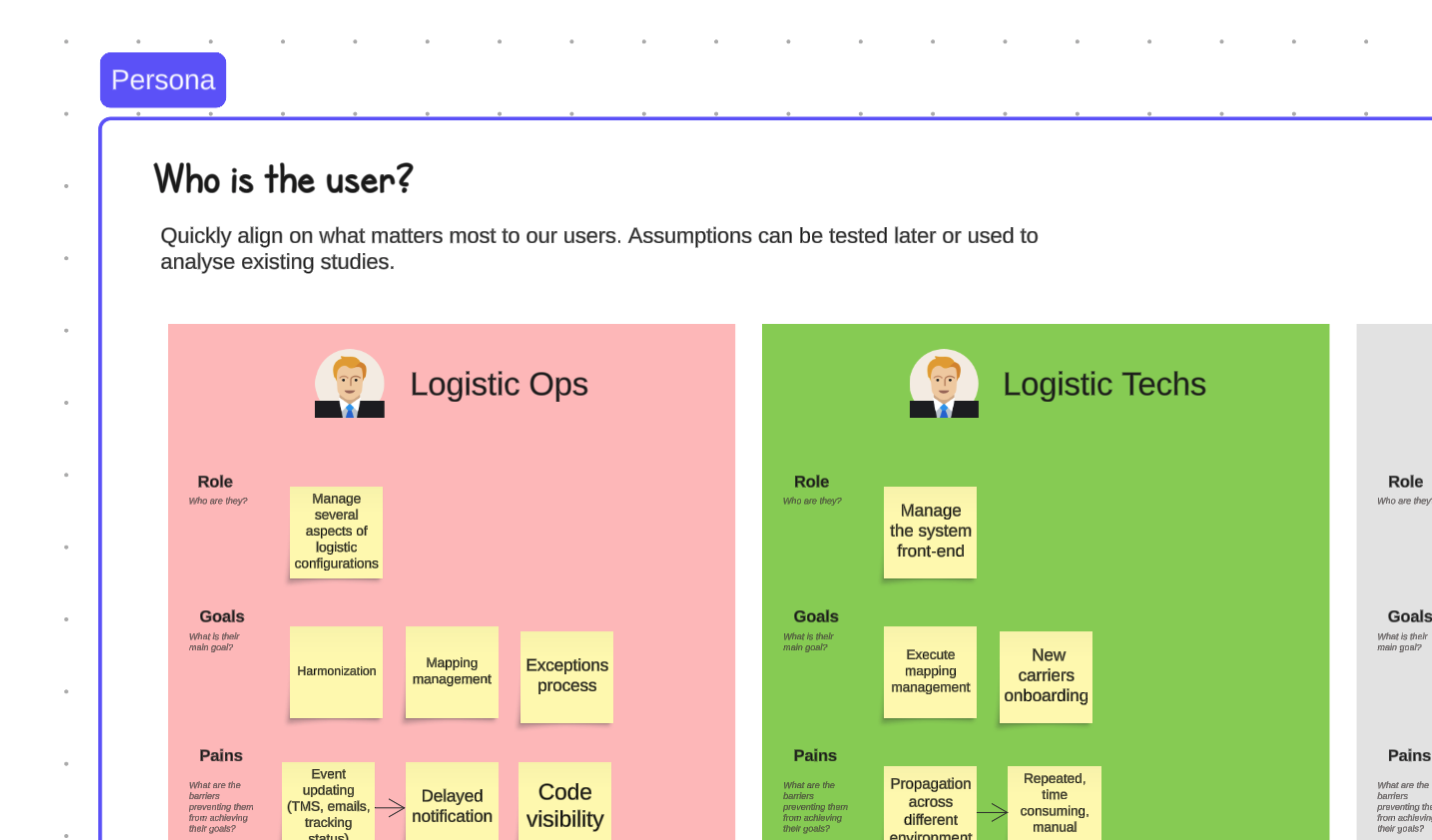
As access to content in the Support Portal is permission-based, our first step was to define user personas and understand how different profiles — internal teams and external clients — interacted with the platform. We conducted semi-structured interviews with internal users and business stakeholders to gather insights into their needs and feedback on the existing navigation. This culminated in the definition of a feature matrix, which clarified which features were more exposed in the system and who was using them, supporting better alignment between functionality and user roles.
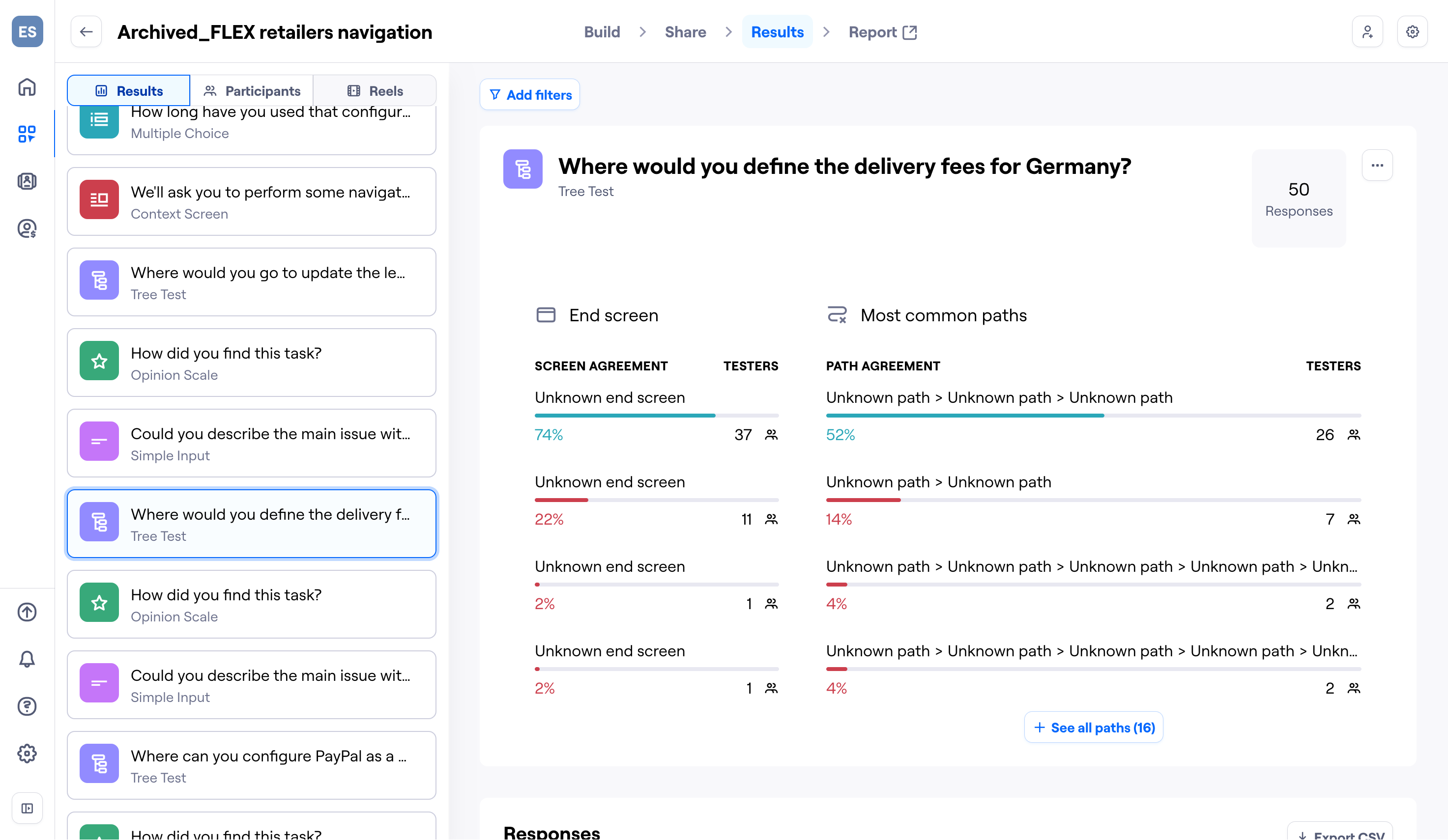
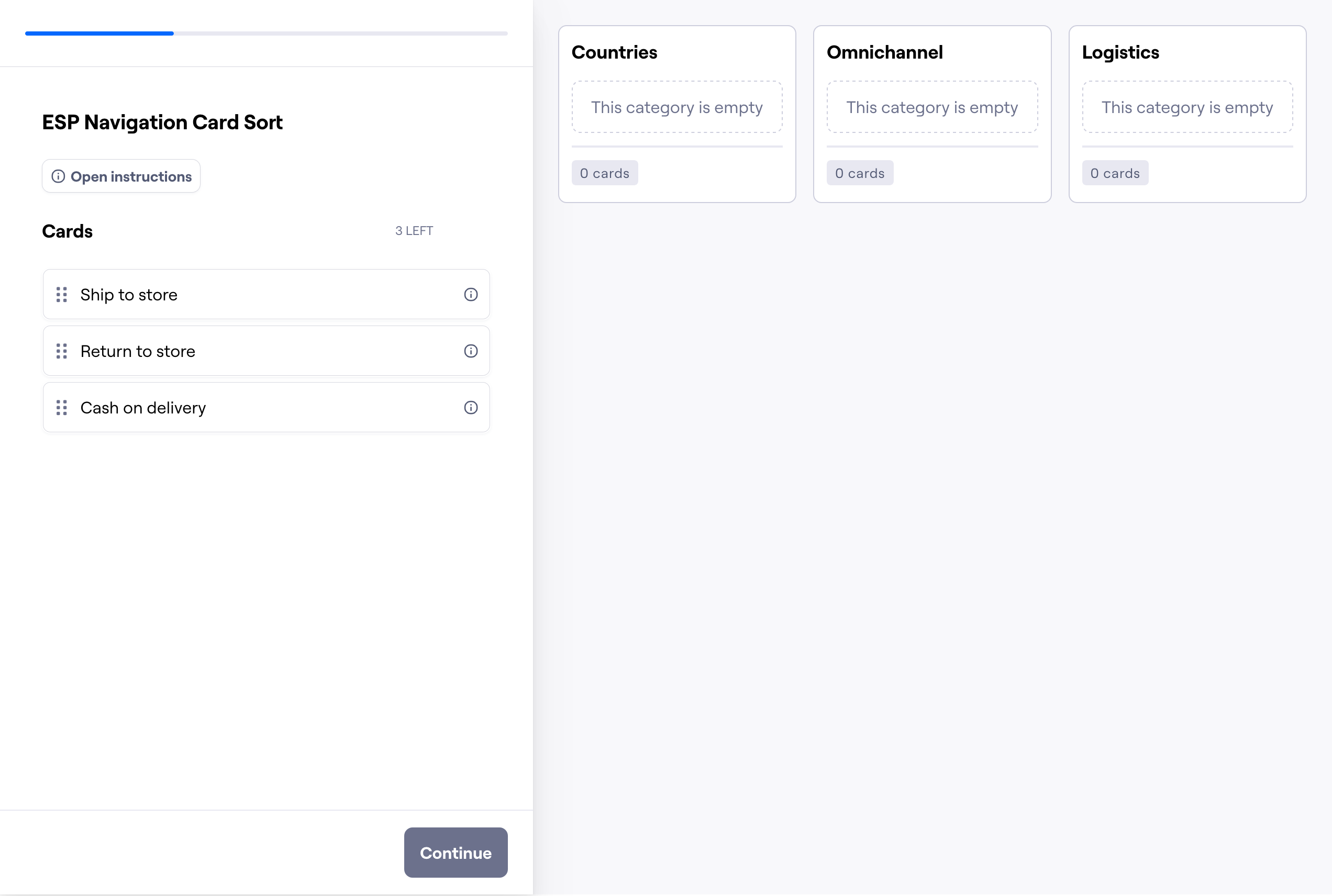
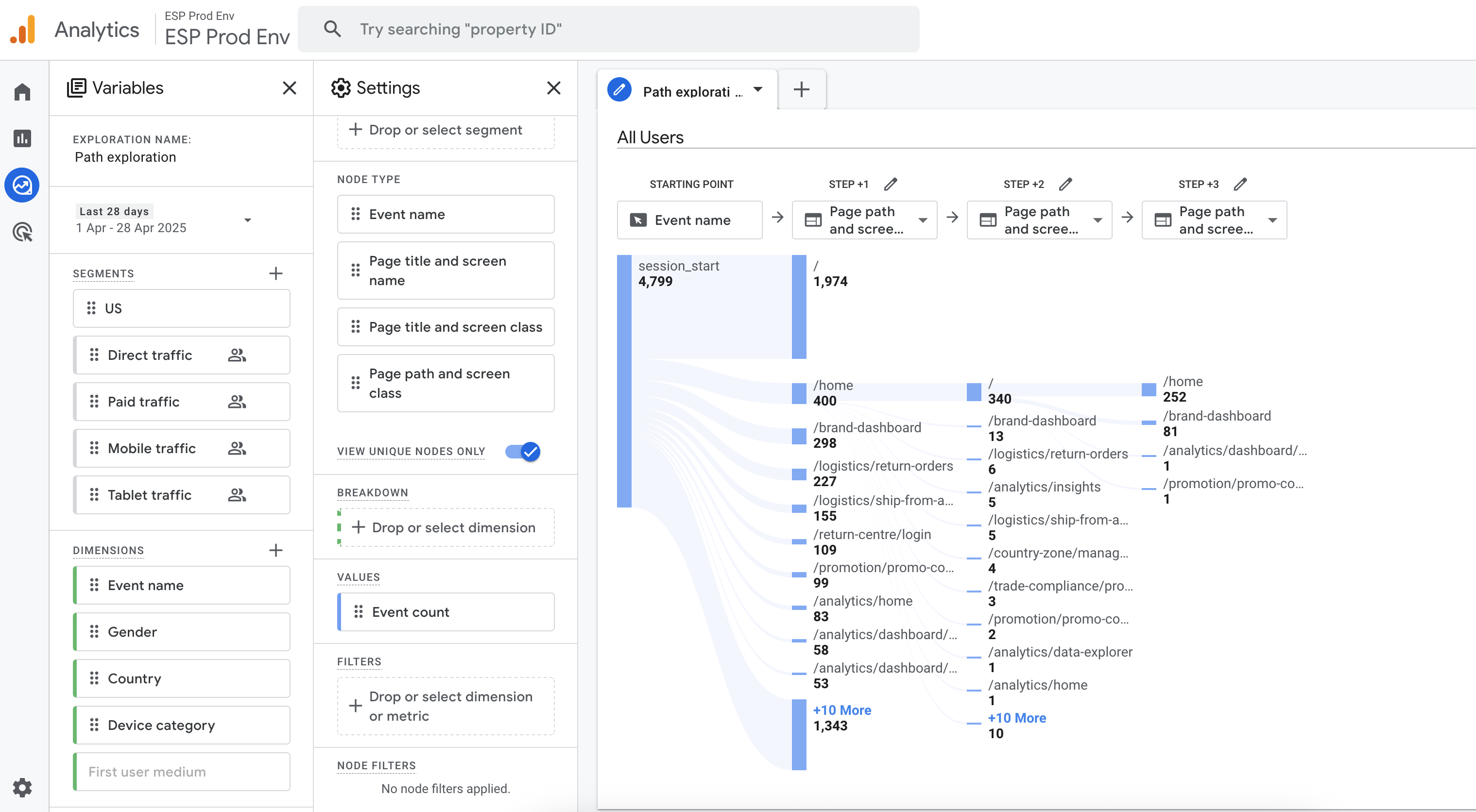
Based on this research, we redesigned key parts of the navigation and validated the improvements through card-sorting exercises and tree-testing sessions. In parallel, we implemented analytics tools and path analysis to monitor user behaviour over time, enabling us to track and enhance the navigation’s effectiveness continuously.
Layout Updates & Design System Adoption
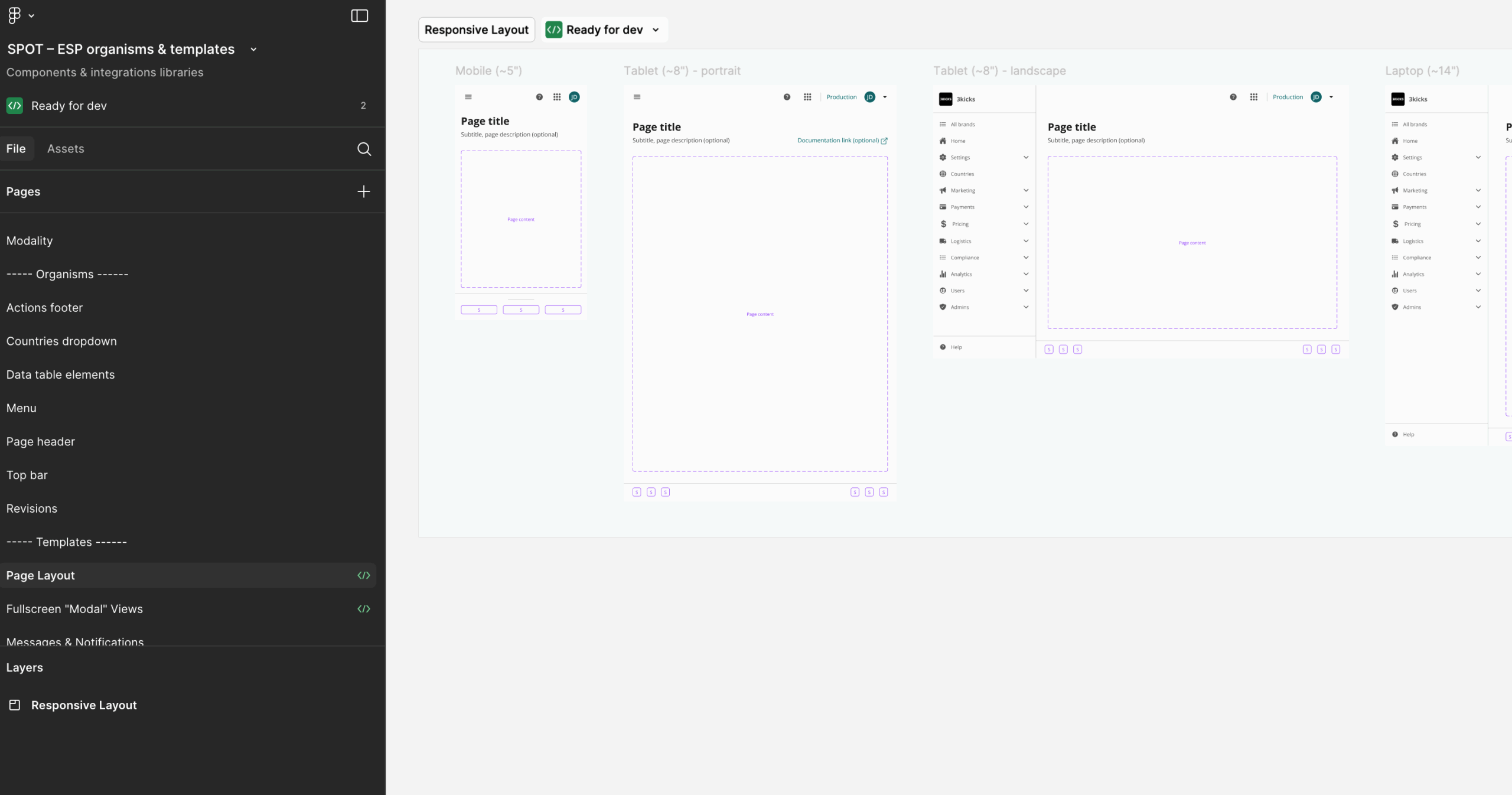
Over the past three years, the Support Portal has undergone major visual updates, including the adoption of a new design system (SPOT) and colour palette. I assisted in this process by collaborating with developers to refine the portal’s UI through colour token adjustments and web component swaps.



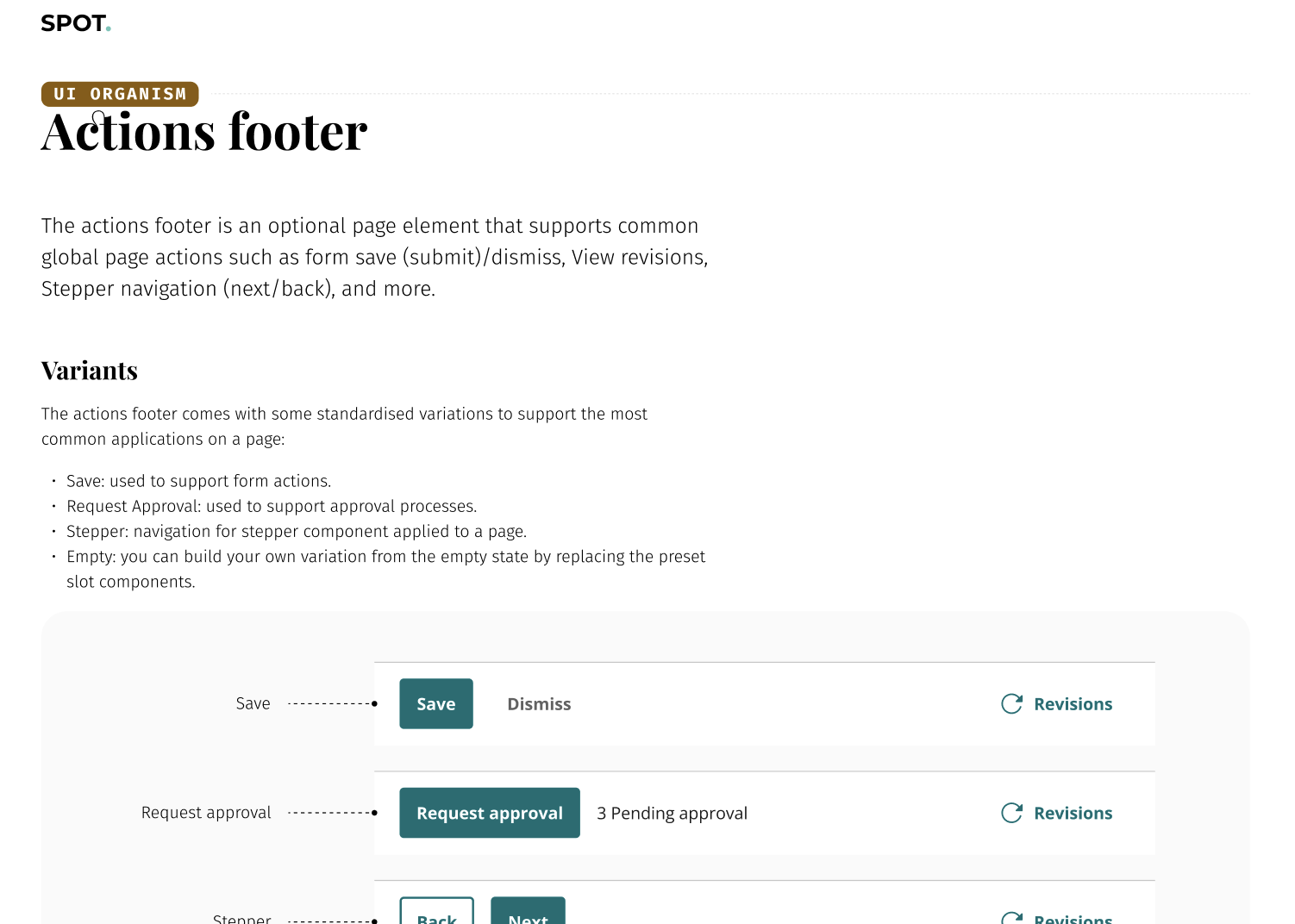
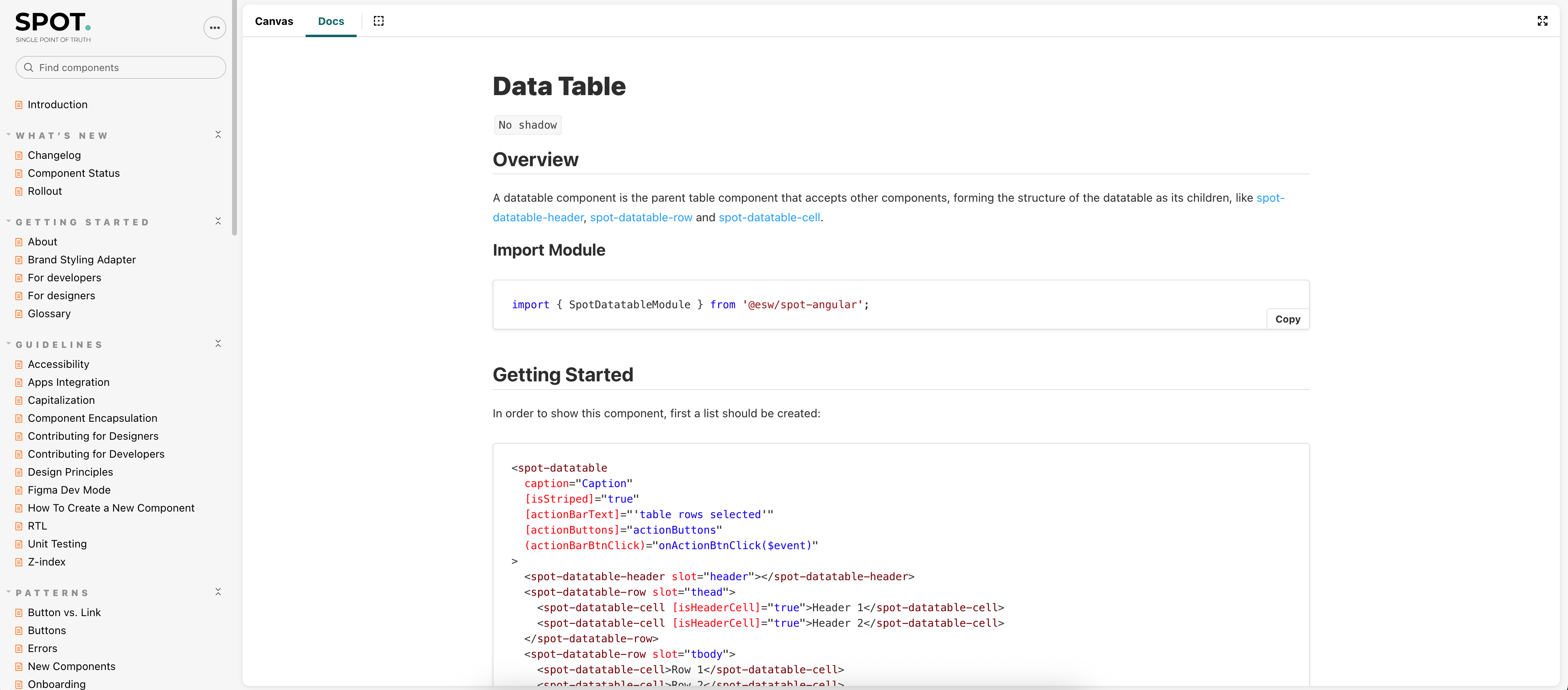
Additionally, I contributed to the design system by creating best practice guidelines for various web components and defining a library of UI patterns for use across the portal. This included elements such as navigation menu layout, datatable elements, page layouts, and standardised messaging. I also helped maintain Storybook documentation for developers to ensure consistency and ease of use when implementing new features.
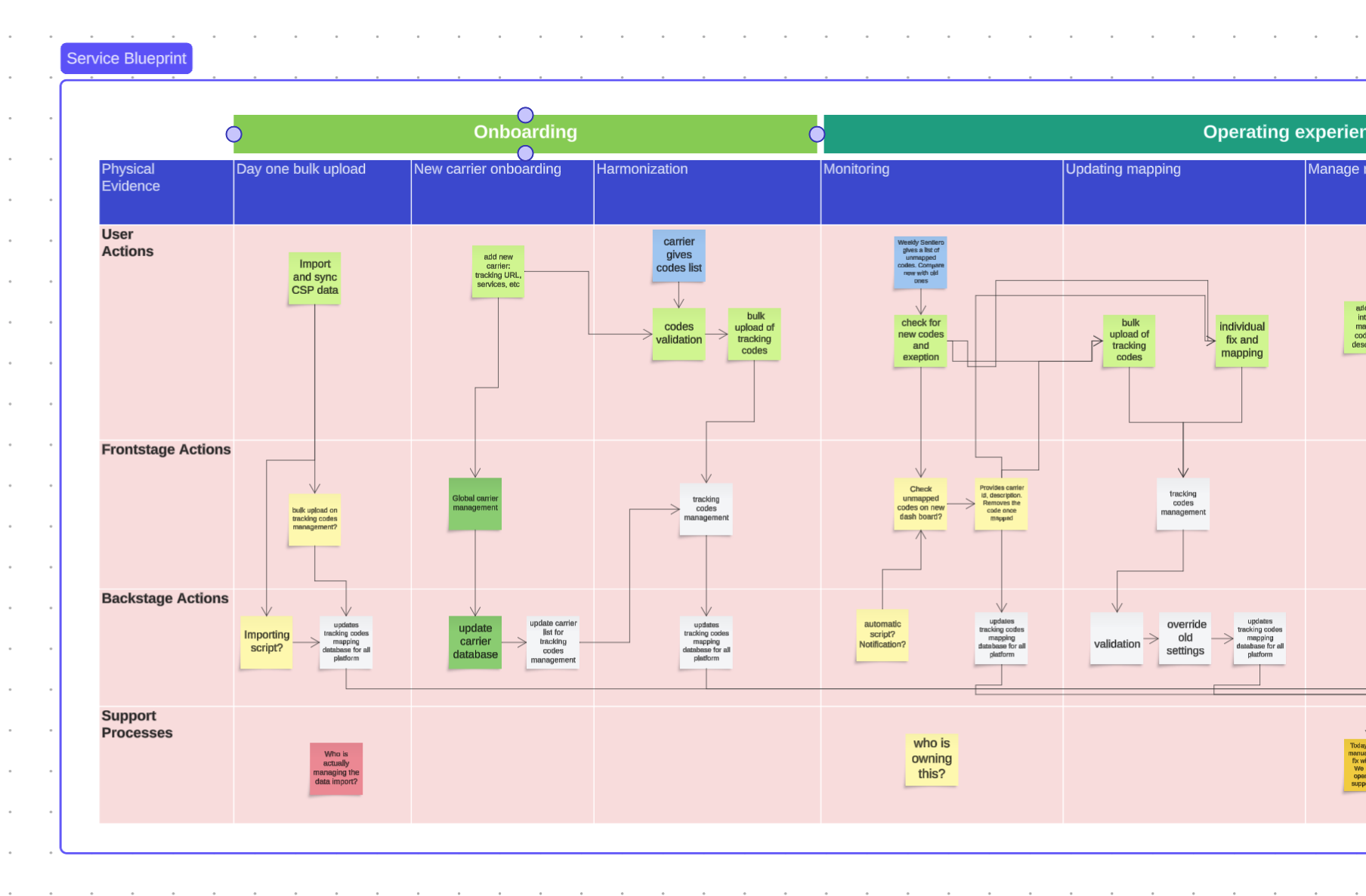
Define, Validate, Track, Reiterate
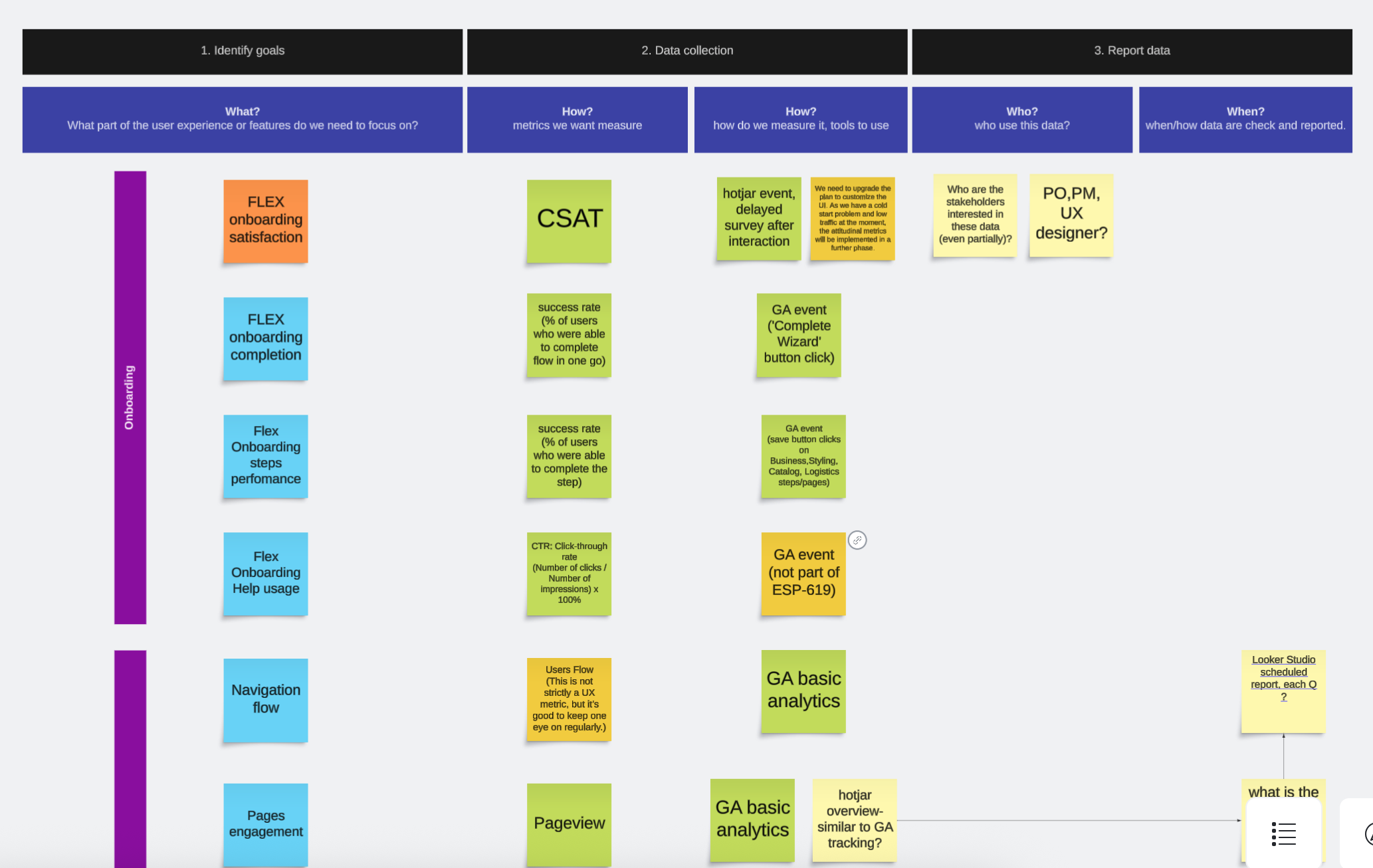
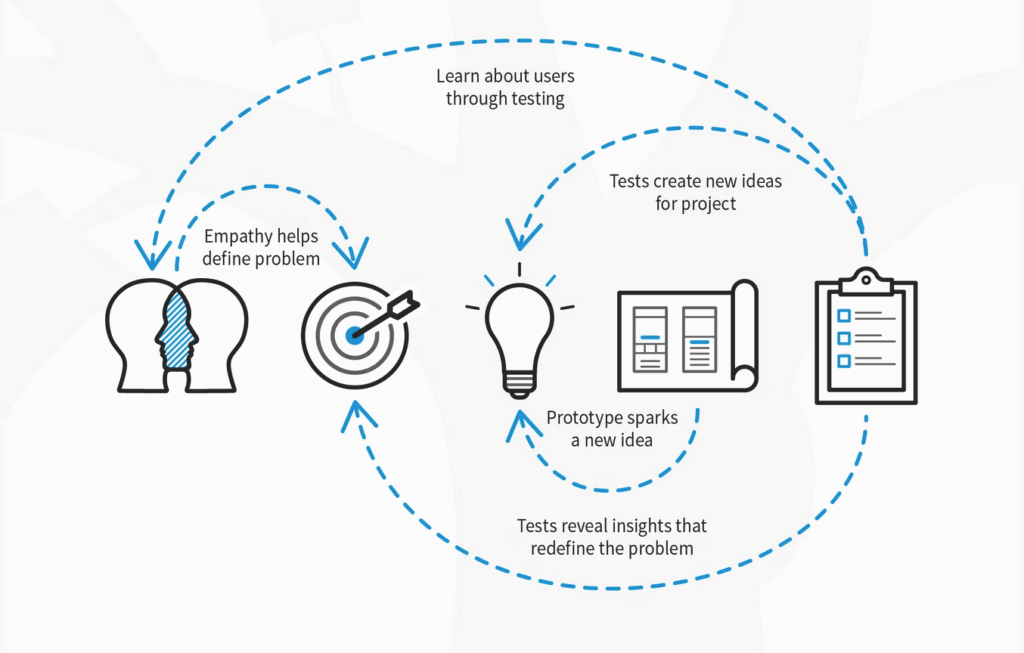
This section highlights the typical life cycle of a feature, following the Double Diamond design framework.
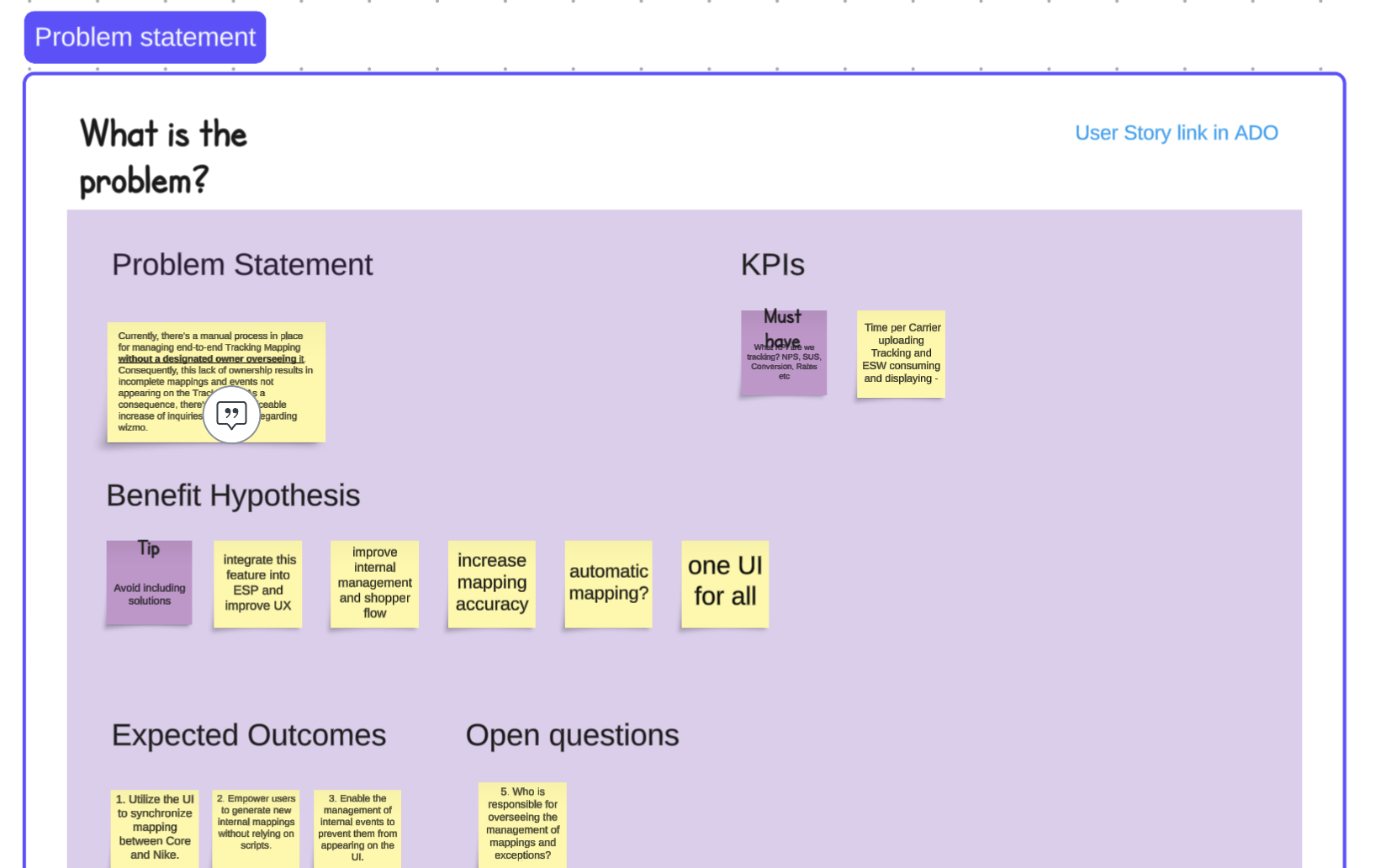
While working on the Support Portal, I led several discovery and alignment workshops with product managers and business stakeholders to define problems, understand user needs, and align on priorities. These sessions helped shape a shared understanding before design and development began. We used tools like experience mapping, persona building, pain point identification, and feature scoping to collect meaningful insights and turn them into actionable outcomes.
The insights gathered during discovery are then brought into the ideation phase, where multiple possible solutions are explored. These are discussed and iterated in collaboration with product managers and developers, aiming to balance business goals, user needs, technical constraints, and team capacity.
Once a potential solution is shaped, it’s validated through different design validation methods, such as user testing sessions, internal reviews, stakeholder walkthroughs, and interactive prototypes. This process ensures that the solution is feasible, aligns with user expectations, and fits within the overall product strategy.
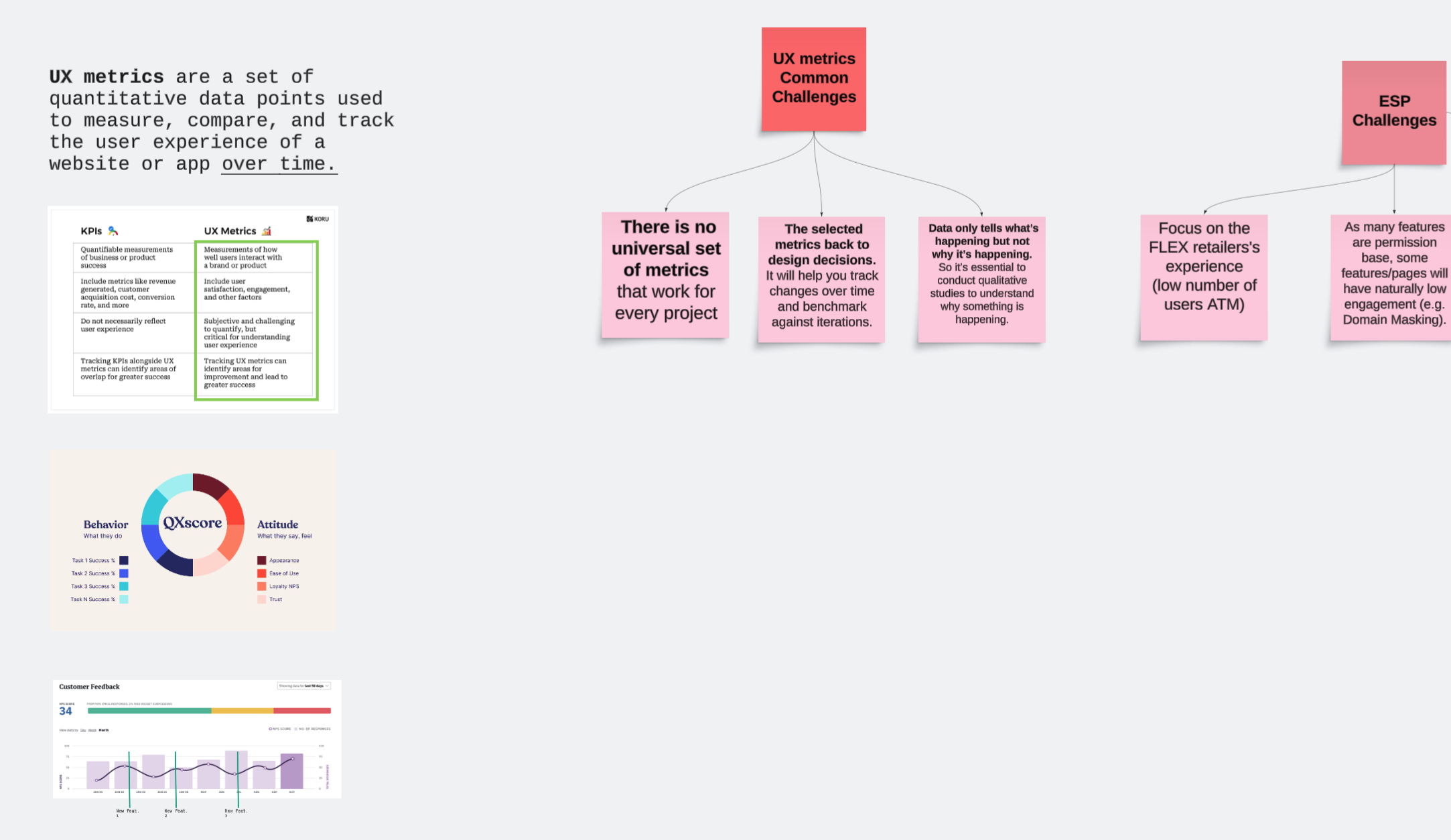
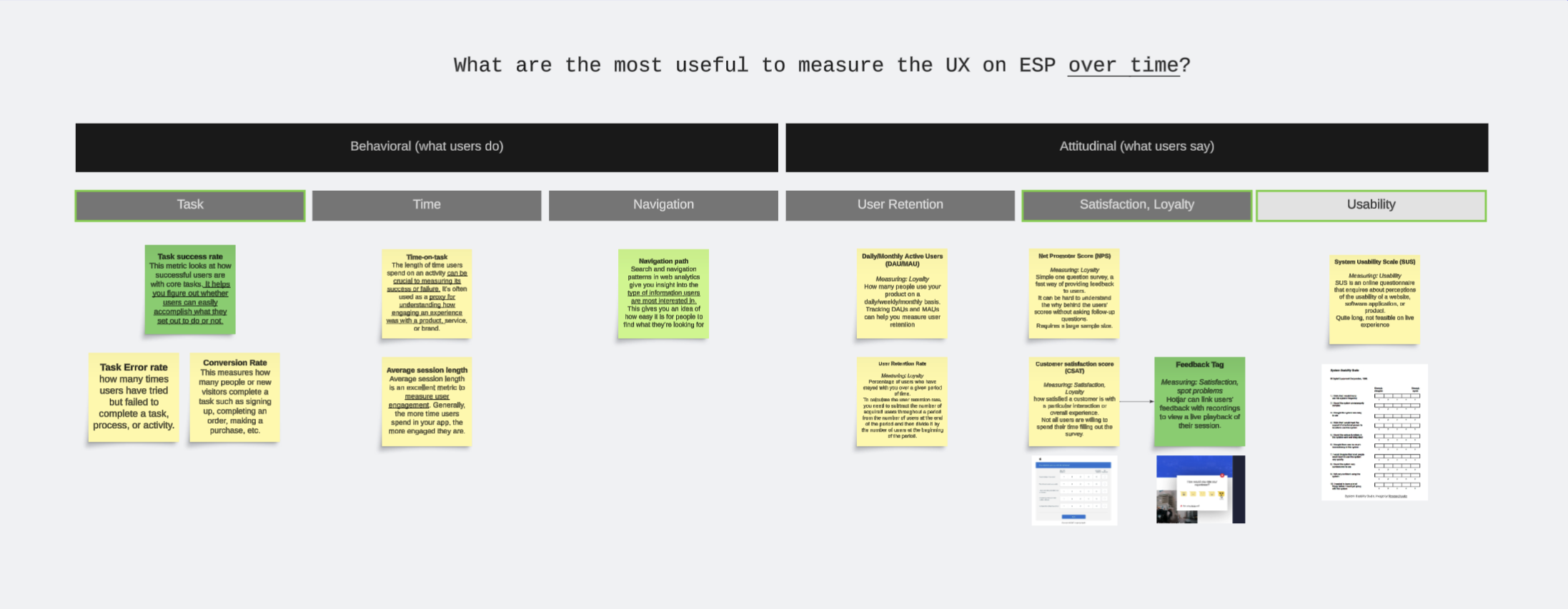
Tracking plays a key role after release. Monitoring performance helps us understand if a feature is truly delivering value. I contributed to defining UX metrics for the Support Portal, including task success rate, time on task, feature engagement, and error rate, ensuring each release could be evaluated and refined based on real user behaviour and feedback.
Finally, reiteration completes the development cycle, ensuring continuous improvement. The Support Portal is a dynamic product that evolves to meet the changing needs of the business, clients, and users. Key features are constantly monitored and refined based on real-time feedback, ensuring that every iteration enhances usability and aligns with broader business goals. By staying attuned to client and user insights, the portal remains adaptable, effective, and always improving.
Outcomes
Over the past three years, my role in the development of the ESW Support Portal has involved significant personal growth. I initially focused on UX design but had to adjust my approach to meet the demands of a more project-driven environment. This required me to be more flexible in how I worked, adapting to different methods for gathering user feedback and validating features outside of the traditional user testing framework.
As the portal evolved, I learned to be more proactive in collaborating with cross-functional teams, ensuring the alignment of business goals with user needs. This meant being more resourceful and creative in how we tested and validated features that were not always directly user-facing, and finding new ways to gather insights and improve the experience based on real user interactions.