Overview
Shaping a long-term vision is a key part of product design. This project aimed to define a 1–2 year roadmap in collaboration with our client.
My Role
Research planning and execution, UI design and prototyping, data analysis
Duration: Dec 2020 – Feb 2021
Background
Transavia is a Dutch low-cost airline and a Travelport partner. They use our white-label Fusion app for booking flights and managing tickets.
The goal of this project was to build a strategic long-term vision for the development roadmap of the Fusion app—one that could meet both Transavia’s business goals and Travelport’s product strategy.

The Challenge
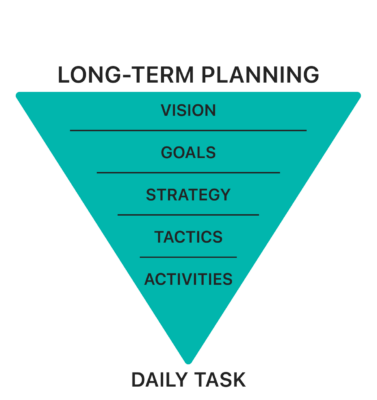
Defining a clear product vision is essential for driving development and design. A strong vision outlines the desired future state of a product and aligns teams towards common goals.
In this case study, I present how we facilitated a remote workshop to align stakeholders and investors on strategies that address both user needs and business objectives.
Due to the Covid pandemic, the workshop was conducted entirely online, offering a chance to explore a new format beyond the traditional on-site whiteboard session.

Discovery
Before planning the workshop, we ran discovery research to understand how users interact with the app, their pain points and how we could improve the booking flow.
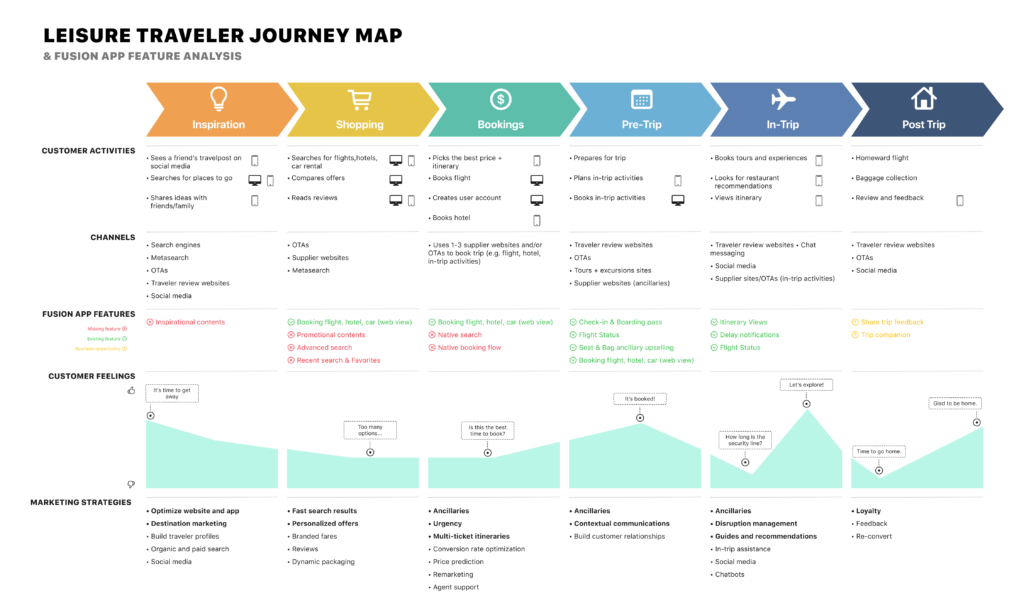
Key findings were consolidated in a user journey map, which clarified problem areas, such as Inspiration, Shopping and Booking stages. It also revealed missing features and areas of opportunity. This map was presented during the workshop to help stakeholders better empathise with user needs and mental models.

We also conducted a competitive analysis of major European airlines, which revealed:
- Strengths and weaknesses among competitors
- Common interaction patterns
- Standard UI practices
- Best practices
The analysis was documented and shared with stakeholders via Mural, our virtual collaboration tool at the time.

Ideation
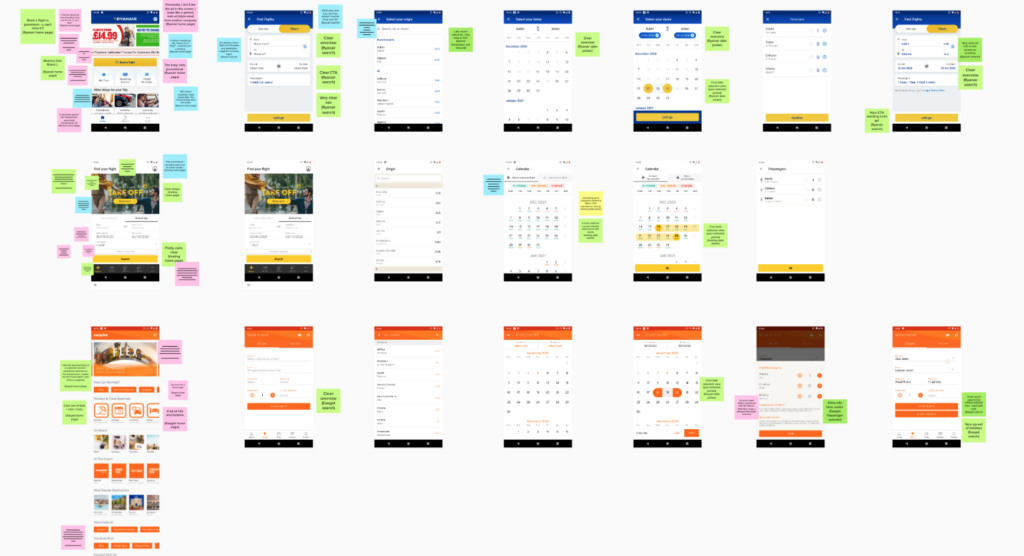
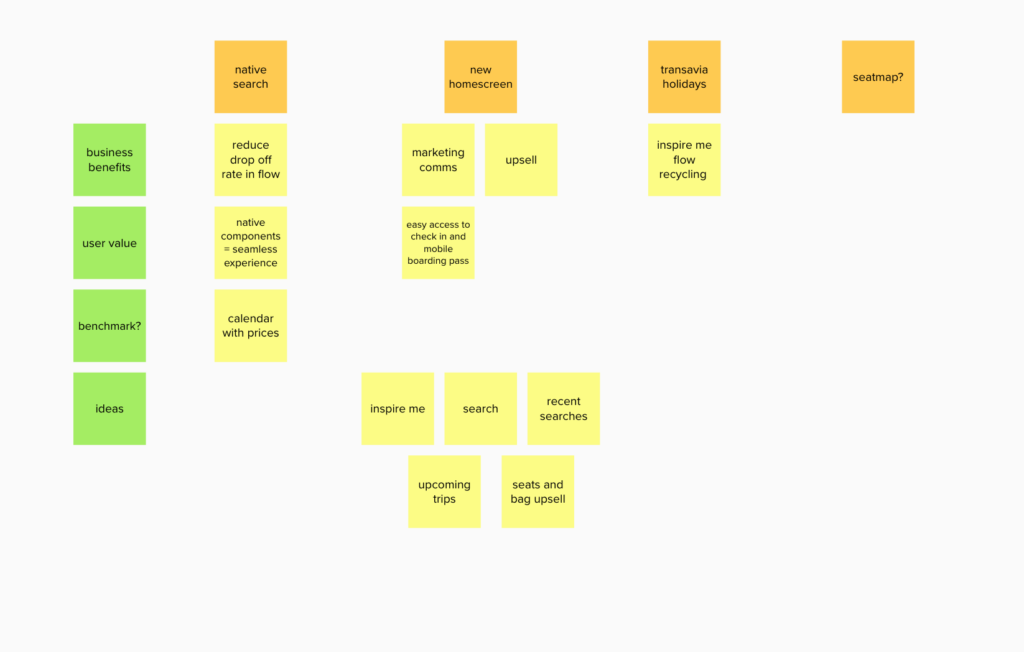
The workshop’s main goal was to identify features to include in the roadmap that balanced both user needs and investor expectations. Since participants had no prior alignment on potential solutions, we prepared concept visuals in advance to support discussion.
We started by brainstorming ideas for new features based on insights from the discovery phase. Using Mural, we defined for each concept its business impact, user value and required further research.

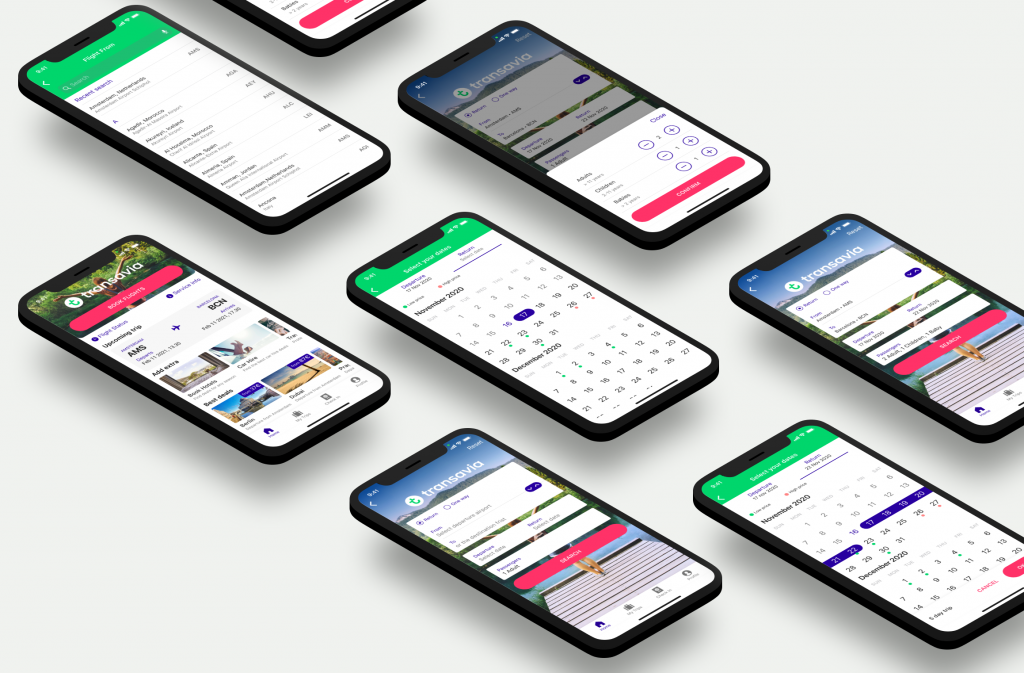
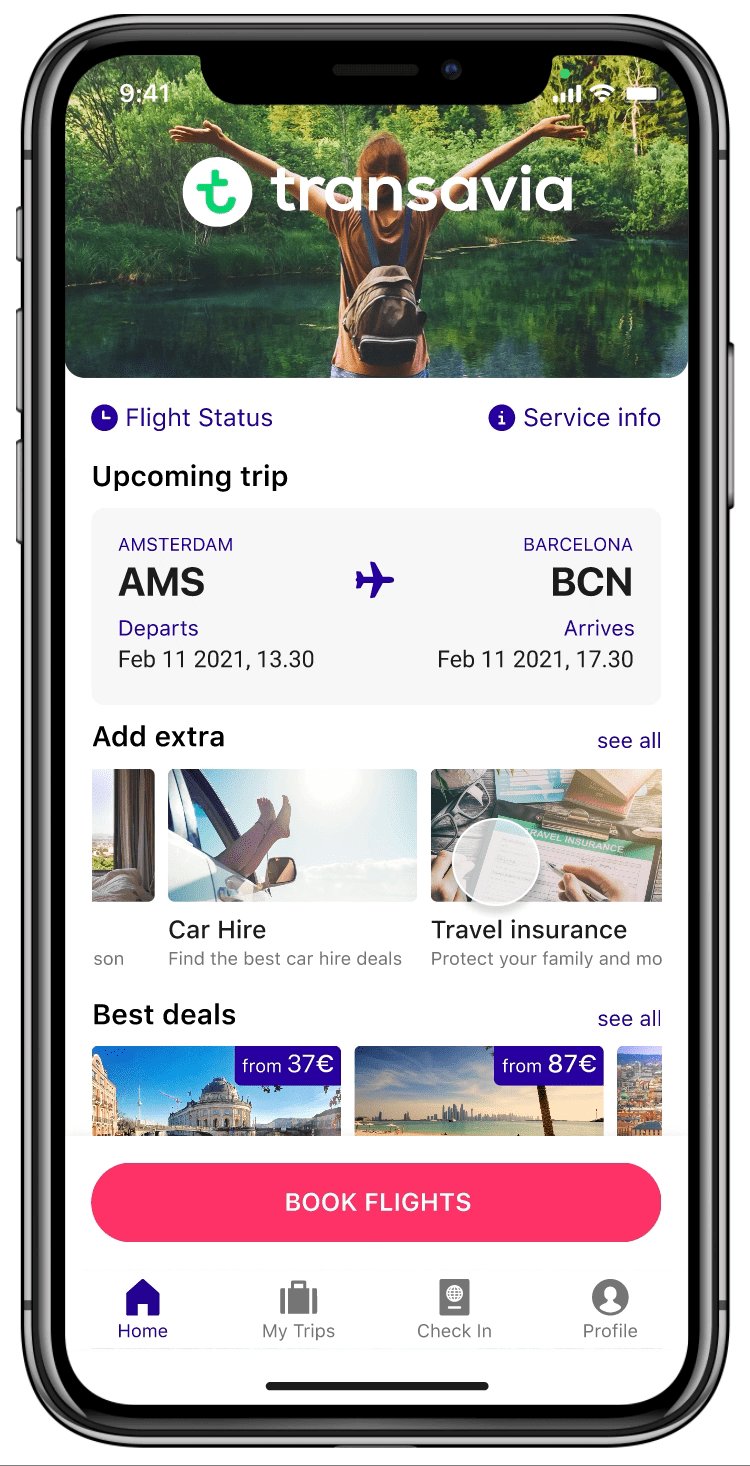
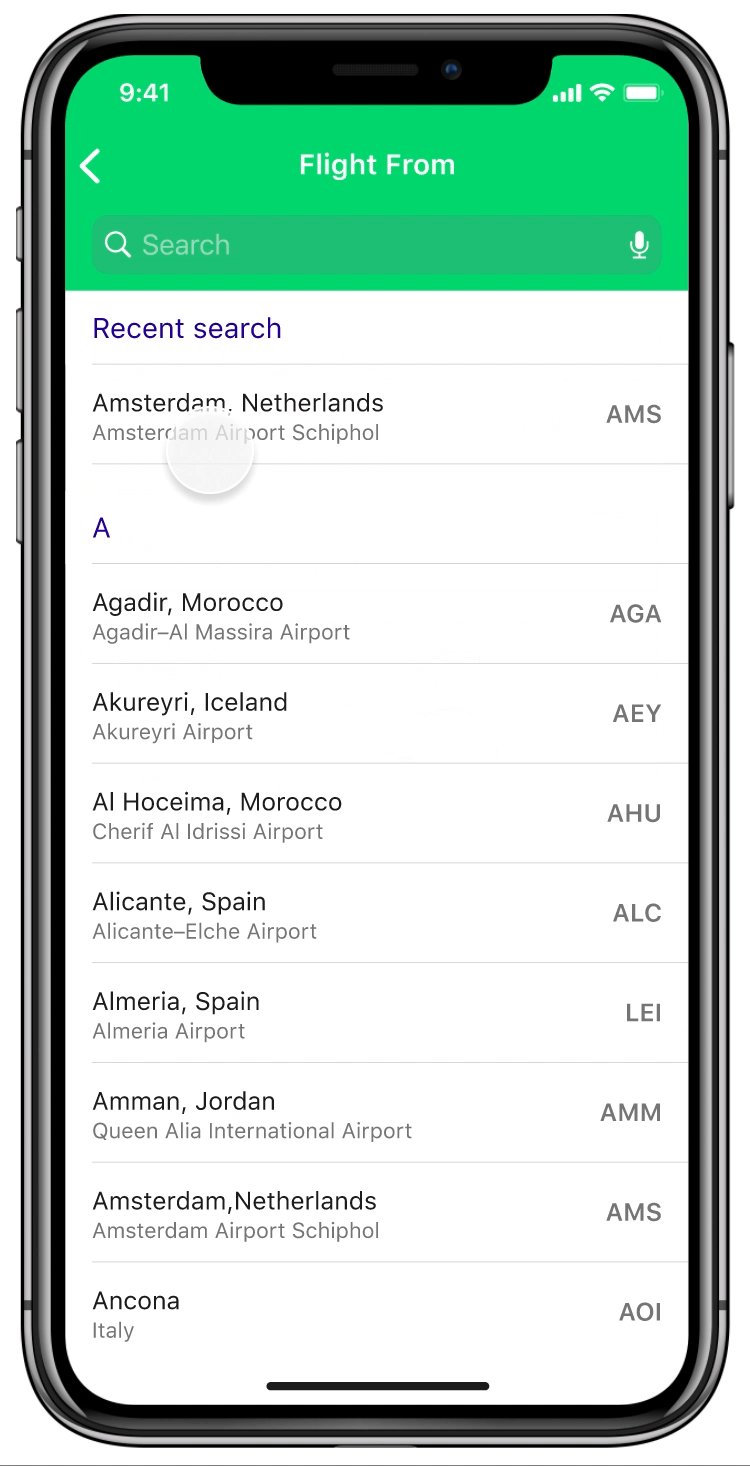
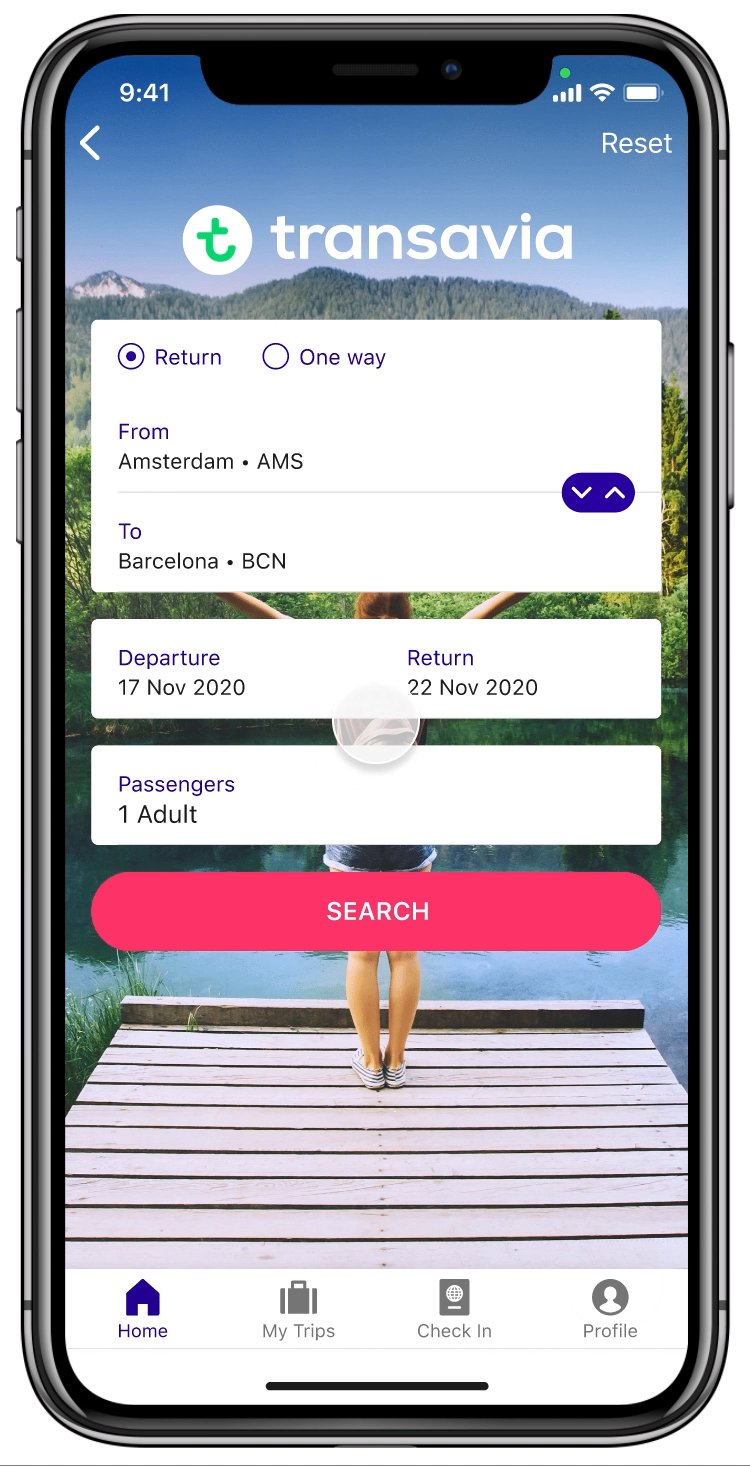
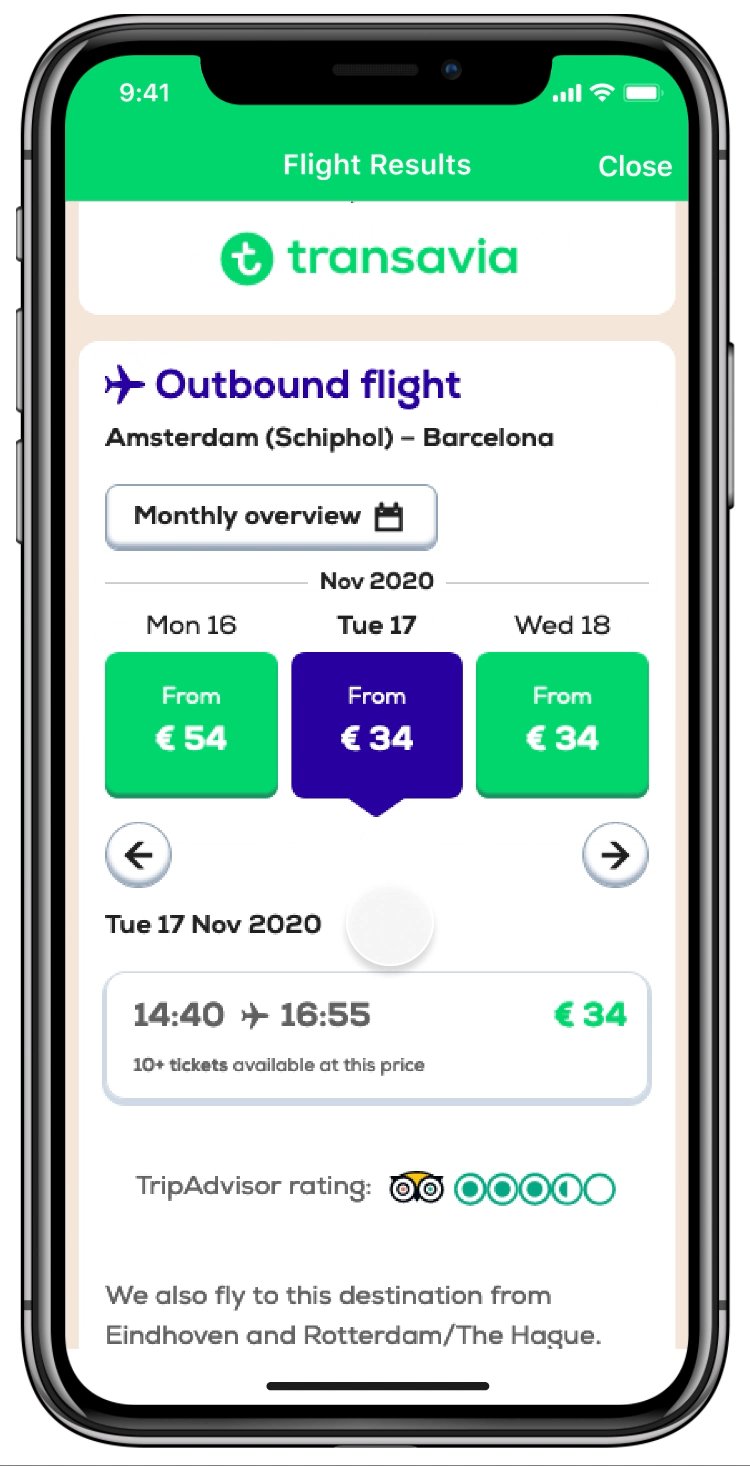
Each shortlisted idea was translated into UI explorations and high-fidelity mock-ups to assess feasibility and technical constraints.
The ideation phase delivered a polished set of concepts ready for stakeholder review.


Redesigned booking flow
Planning and execution
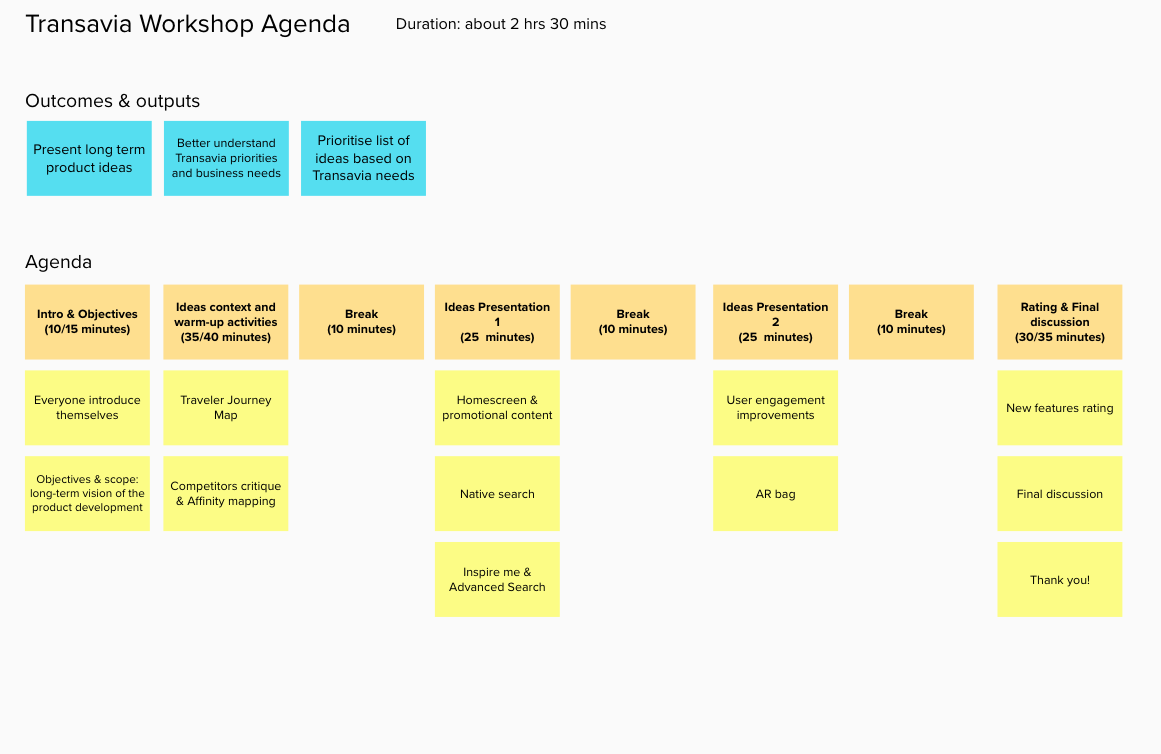
We carefully structured the remote workshop to fit within a 3-hour window, balancing engagement and focus with regular breaks.

Agenda highlights included:
- Introductory alignment on session goals
- Warm-up activities to set context
- Presentation of the journey map and competitor benchmarking
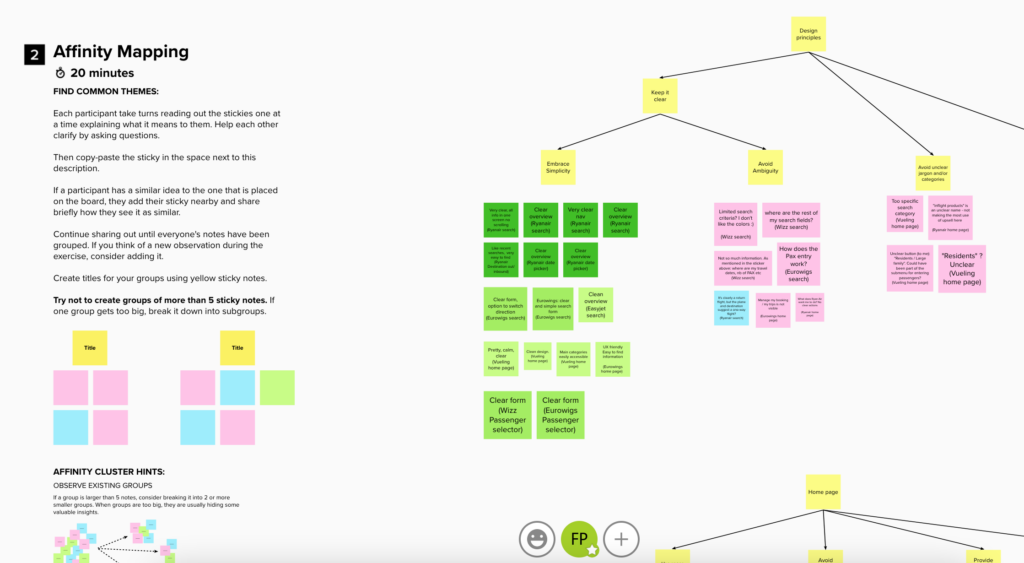
- An affinity mapping exercise to gather feedback

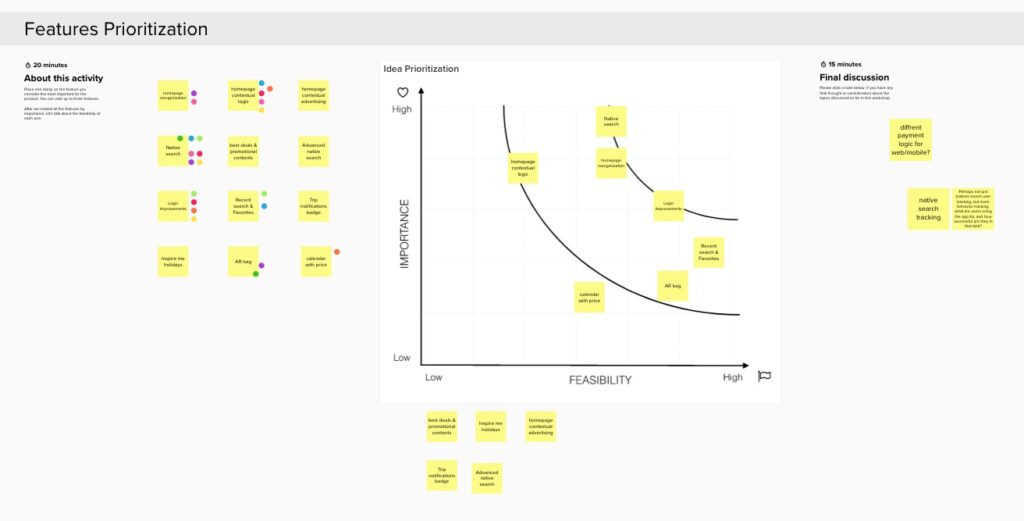
Finally, we presented the new feature concepts, which were discussed, voted on and prioritised based on feasibility and impact.

Outcomes
This workshop had a positive impact on multiple levels:
It led to the creation of a clear 1–2 year roadmap that balanced business priorities with user-centred improvements, ensuring a more valuable app experience.
It strengthened the partnership between Travelport and Transavia, resulting in renewed trust and increased investment in the Fusion app’s future development.
It aligned stakeholders around a shared product vision, improving cross-functional collaboration and accelerating decision-making.
It provided validated feature concepts and design directions that reduced uncertainty and set a clear path for upcoming development phases.
